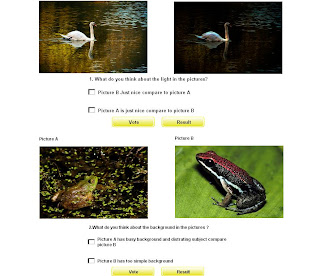
Commonly the Web is used for retrieving information, and there is very little in the way of interaction between users. Information transfer over the Web is mostly one way, from the Webmaster, to the reader. There are a few techniques to make the Web more interactive.
One method is to add a section to the web site that gives people a form that they can fill in with appropriate information, and then submit it. These can be used for email feedback, for entry into guest books that appear on the page, as general comment forms that get saved into a database, or as more interactive things such as polls and visible comments on documents.
Another method of making the Web more interactive is by setting up customisation features for users. This can be done by storing information about how the user wants information presented to them, what information they want presented to them, and also whether they want to be alerted to new or changing information, for example being alerted by email when a web page changes.
Principles for good navigation design
A site must:
- Let me know where I am at all times
- Clearly differentiate hyperlinks from content
- Let me know clearly where I can go from here
- Let me see where I’ve already been
- Make it obvious what to do to get somewhere
- Indicate what clicking a link will do
1. Let me know where I am at all times
‘Signposting’ is part of navigation (how can you navigate somewhere if you don’t know where you’re starting from). Clear signposting is always important, to let people know where in the site they are, down to the page level (particularly when you consider that someone could be entering via an unusual link or search engine result).
Where navigation includes “where you are now”, it must be clearly indicated. The WDFS side navigation differentiates between “here” nav and “there” nav by showing “here” in black text on a grey background with no hyperlink (even the presence of a hyperlink suggests it’s “there”).
Note: Tabs naturally show “here” from “there”.
2. Clearly differentiate hyperlinks from content
When navigation is apart from content, differentiate through complete physically separation, grouping and/or style from content.
When links are within content, you have to use style to differentiate. Conventional blue, underlined style with distinct ‘hover’, ‘active’ and ‘visited’ colours work really well. It has become generally acceptable to exclude the underline from links, although I strongly recommend keeping text hyperlinks in blue when on a white/grey background.
3. Let me know clearly where I can go from here
It must be obvious at a glance where I can go from here. That means that hyperlinks must be clearly distinguishable from content (see previous principle).
4. Let me see where I’ve already been
Being able to see pages you’ve already visited helps you to filter where you might want go now. It also helps you understand where you are in relation to where you’ve been.
HTML differentiates between unvisited and visited links by default. The standard colours work very well because they are conventional and easily recognised. If the designer must change the default link colour settings, they *must* provide alternatives that clearly differentiate visited and unvisited links. If tempted to change link colours because of your content’s background colour, think whether the background colour is really that important. Would white be a better solution?
5. Make it obvious what to do to get somewhere
Once a user knows where they can go, they need to know how to get there. It should be clear to tell what is navigation from what isn’t, without any thought at all.
Note: If you have to label your navigation “Navigation”, you’ve failed to make navigation clear enough.
6. Indicate what clicking a link will do
The target of a link must be obvious. i.e. The link must tell me either:
- what I’ll get
- where I’ll go
- or what will happen, when I click it.
The way to do this is to make the content of the link say either:
- what I’ll get
- where I’ll go
- or what will happen, when clicked
Navigation is one of the most important things to consider when designing a website. After all, it is one of the main ways that will determine how a user interacts with a site. It is also an important thing to consider as it has an effect on usability. Poor use of navigation can cause confusion which has a negative effect on usability.
Here are several example to let user know where they are during they
navigate in the website :
1. Location
Navigation by design, needs to give the user awareness of where they are in the site’s structure. The most effective way of achieving this is to highlight the current section in the navigation itself. A great example of this can be seen below :
An example of navigation clearly communicating location
2.Breadcrumbs
Another way of communicating where a user is on a site is through the use of breadcrumbs. Breadcrumbs are especially needed for more complex sites that have multiple levels of navigation. The name comes from leaving a path behind from which you can follow back to your original location. So essentially it shows the exact point where you are, while giving you options to go back to other previous steps in the site’s structure.
3. Clear, Simple and Easy to Understand
One of the easiest ways of having a positive effect on usability is to make the navigation itself clear, simple and easy to understand. Some of this overlaps with good use of whitespace that will certainly help make navigation easier to read
4. URL
User also will know where they are according to the url of the website.
5. Title
Every title stated at every page of the website also state where are user now.
Effective Navigation Guidelines
While designing the navigation for your site keep the following points in mind:
- Organized Links
Make sure your links are well organized according to the order of importance. Visitors should be easily able to find what they are looking for under different categories.
E.g. All our main links are found on the top i.e. our services, products,portfolio, resources etc.Other interesting links are found on the right of the page. These are common and consistent throughout the site.
Finally if the web page belongs to a guide E.g web design guide you will find the related links below the right menu and also at the bottom of the page.
Note: Related links are very important as visitors coming to a particular page will probably be interested in more information you have under the same topic.
- Clear and Prominent
Once you have decided on your navigation links, you need to think of the best place to put them. Navigation should be clear and consistent. Try to design your navigation on the top or on the left as these are the first places our eyes go to. Also locate the primary links high enough on the page so that they are visible without scrolling. Navigation images should be seamlessly integrated into the site design. Avoid putting navigation links at the bottom of the page as visitors will need to scroll right down to see the links. If you like you could put the important links at the top AND bottom of the page just to make sure your visitors don't miss the link.
- Consistent
Navigation should be clear and consistent. The important links of your website should be on every page, in the same location, and in the same sequence. Don't confuse your visitors by putting your navigation links in different places in different pages.
- Easy to understand
Make your links easy to understand and to the point. Usually you won't have enough place to have long links so make use of the space wisely. Visitors need to know where they will go on clicking on a particular link, so make sure your links are understandable or nobody is going to click on your links, which will defeat the purpose of designing a good navigation system.
- DHTML Menus
If you have a large number of links under categories and sub-categories you could use navigation menus to organize your links. There are many cut 'n' paste scripts available on the Net that you could use to create great navigation systems.
Keeping these basic points in mind you can go ahead and design an effective navigation system for your site. Take a look at other sites to get some ideas on good navigation techniques! Another good idea would be to use eye-catching visuals and small chunks of information to draw visitors to click on a link.
SELF REVIEW
Interaction design is very important in the designing the web. This is because to make sure that our user not lost in our website during they navigate. So that the we must provide the user with a clear and easy to understand instruction or guideline for user when they navigate in our website. So that, we need to use some tips or good guideline how to create an attractive navigation in our website. If user fell that easy to navigate and explore our website, it will attract them to come again in our website. The most important thing is, we need to create our website more to dynamics rather than statics. It is because a statics website is very boring. A secret here is giving user to more control in our website. So that it will give user power on navigation in the website.